February 1, 2024

In the realm of web performance, the Largest Contentful Paint (LCP) is a crucial metric that directly impacts user experience. LCP measures the time it takes for the largest content element on a webpage to become visible. A slow LCP can lead to frustrated users and negatively impact search engine rankings. In this detailed guide, we will delve into the intricacies of LCP, explore its significance, and provide a step-by-step roadmap used by the best SEO company in Gurgaon to fix and optimize it for a seamless user experience.
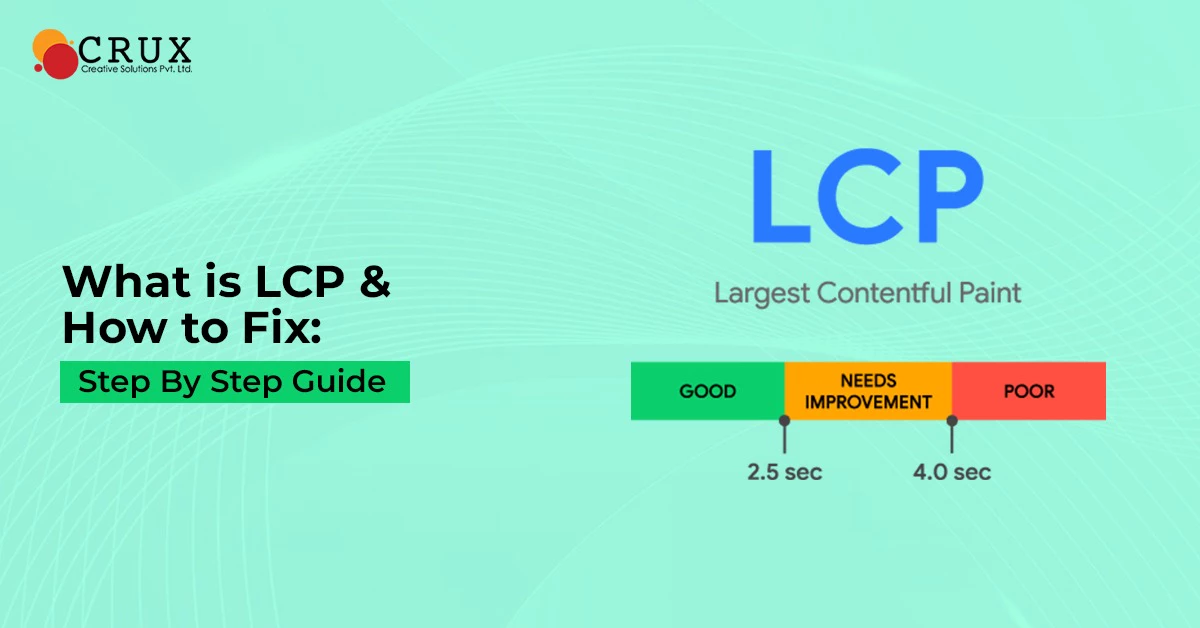
What is the Largest Contentful Paint (LCP)?
Largest Contentful Paint is one of the core web vital metrics, introduced by Google to assess the loading performance of a webpage. It specifically measures the time it takes for the largest content element, whether it's an image, text block, or other visual component, to render on the user's screen. Google considers an ideal LCP to be under 2.5 seconds for optimal user experience.
Significance of LCP for User Experience and SEO
A fast LCP is integral to a positive user experience, directly impacting bounce rates and user engagement. Additionally, Google uses LCP as a ranking factor, emphasizing the importance of optimizing it for improved search engine visibility. Websites with a slow LCP may find themselves at a disadvantage in search results, affecting overall organic traffic.
Tools for Measuring LCP
Before diving into fixes, it's crucial to accurately measure your website's LCP. Utilize tools such as Google PageSpeed Insights, Lighthouse, and Chrome DevTools to assess your LCP and identify potential bottlenecks. These tools provide insights into various performance metrics and offer recommendations for improvement.
Common Causes of Slow LCP
According to the best digital marketing company in Gurgaon, understanding the root causes of slow LCP is vital for effective optimization. Common issues include large and uncompressed images, render-blocking resources, inefficient server response times, and excessive JavaScript execution. Identify these culprits to tailor your optimization efforts effectively.
Step-by-Step Guide to Fixing LCP
- Image Optimization: Compress and resize images to reduce their file sizes without compromising quality. Leverage image formats like WebP for improved compression.
- Minimize Render-Blocking Resources: Prioritize critical resources and defer non-essential scripts. Utilize async and defer attributes for JavaScript files to prevent them from blocking the rendering process.
- Efficient Server Response Times: Optimize server response times by upgrading hosting plans, leveraging Content Delivery Networks (CDNs), and minimizing HTTP requests.
- JavaScript Execution: Evaluate and streamline JavaScript code. Remove unnecessary scripts, split large scripts, and leverage lazy loading for non-essential resources.
- Utilize Browser Caching: Enable caching for static assets to reduce load times for returning visitors. This reduces the need to reload resources that haven't changed.
Continuous Monitoring and Iterative Optimization
After implementing fixes, continuously monitor your website's performance using the aforementioned tools with the help of a WordPress website development company in Gurgaon. Regularly reassess your LCP and make iterative optimizations as your website evolves. Stay informed about the latest best practices and technologies to ensure sustained improvements.
Optimizing the Largest Contentful Paint is paramount for delivering a seamless and engaging user experience while positively influencing search engine rankings. By following this comprehensive step-by-step guide, you can diagnose, address, and continually refine your website's LCP, ensuring optimal performance and user satisfaction. Take control of your web vitals and enhance the overall performance of your website for a competitive edge in the digital landscape.
Seek the best branding advice from the top branding agency in Gurgaon, helmed by Shelly Bhasin . Crux Creative Solutions is your one-stop 360 stop for branding and digital marketing.
How Consumer Behavior is changing
Why do you need to hire an Agency?
Our Clients :


























































































Privacy Policy | © Copyright 2020 Crux Creative Solutions Private Limited. All Rights Reserved. | sitemap XML | sitemap HTML
